시작하기-첫 Flutter 앱 작성-part1-2단계
2 단계 : 외부 패키지 사용 이 단계에서는 가장 많이 사용되는 수천 개의 영어 단어와 일부 유틸리티 기능이 포함된 오픈 소스 패키지인 english_words를 사용하기 시작합니다. pub.dev에서 english_words
fmcho.tistory.com
3단계: 상태 저장 위젯 추가
상태 비저장 위젯은 변경할 수 없습니다. 즉, 속성이 변경될 수 없으며 모든 값이 최종적입니다.
상태 저장 위젯은 위젯의 수명 동안 변경될 수 있는 상태를 유지합니다. 상태 저장 위젯을 구현하려면 최소한 두 개의 클래스가 필요합니다. 1) 인스턴스를 생성하는 StatefulWidget 클래스 2) State 클래스. StatefulWidget 클래스는 그 자체로 변경할 수 없으며 버리고 다시 생성할 수 있지만 State 클래스는 위젯의 수명 동안 지속됩니다.
이 단계에서는 State 클래스인 _RandomWordsState를 생성하는 상태 저장 위젯인 RandomWords를 추가합니다. 그런 다음 기존 MyApp 상태 비저장 위젯 내에서 RandomWords를 자식으로 사용합니다.
- 상태 저장 위젯에 대한 상용구 코드를 만듭니다.
lib/main.dart에서 커서를 모든 코드 뒤에 놓고 Return을 몇 번 입력하여 새 줄에서 시작합니다. IDE에서 stful 입력을 시작합니다. 편집기는 Stateful 위젯을 생성할지 묻습니다. 수락하려면 Return키를 누르십시오. 두 클래스에 대한 상용구 코드가 나타나고 stateful 위젯의 이름을 입력할 수 있도록 커서가 배치됩니다. - 위젯 이름으로 RandomWords를 입력합니다.
RandomWords 위젯은 State 클래스를 만드는 것 외에는 거의 수행하지 않습니다.
상태 저장 위젯의 이름으로 RandomWords 를 입력하면 IDE는 함께 제공되는 State 클래스를 자동으로 업데이트하여 이름을 _RandomWordsState로 지정합니다. 기본적으로 State 클래스의 이름 앞에 밑줄이 붙습니다. 밑줄로 식별자 접두사를 지정하면 Dart 언어에서 프라이버시가 강화되며 State 개체에 권장되는 모범 사례입니다.
또한 IDE는 상태 클래스를 자동으로 업데이트하여 State<RandomWords>를 확장하여 RandomWords와 함께 사용하도록 특화된 일반 State 클래스를 사용하고 있음을 나타냅니다. 대부분의 앱 로직은 여기에 있으며 RandomWords 위젯의 상태를 유지합니다. 이 클래스는 생성된 단어 쌍 목록을 저장합니다. 이 목록은 사용자가 스크롤할 때 무한대로 증가하고, 이 실습의 파트 2에서는 사용자가 하트 아이콘을 전환하여 목록에서 단어 쌍을 추가하거나 제거할 때 즐겨찾기에 추가합니다.
이제 두 클래스 모두 다음과 같이 표시됩니다.
class RandomWords extends StatefulWidget {
const RandomWords({super.key});
@override
State<RandomWords> createState() => _RandomWordsState();
}
class _RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
return Container();
}
}- _RandomWordsState에서 build() 메서드를 업데이트합니다.
class _RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
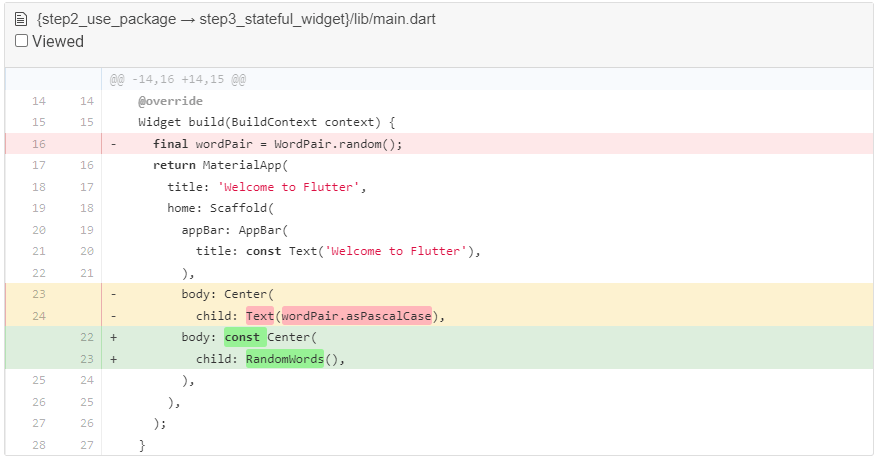
}- 다음 diff에 표시된 대로 변경하여 MyApp에서 단어 생성 코드를 제거합니다.

- 앱을 다시 시작합니다. 앱은 핫 리로드하거나 앱을 저장할 때마다 단어 쌍을 표시하여 이전과 같이 작동해야 합니다.
팁: 핫 리로드에서 앱을 다시 시작해야 한다는 경고가 표시되면 앱을 다시 시작하는 것이 좋습니다. 경고는 거짓 긍정일 수 있지만 앱을 다시 시작하면 변경 사항이 앱의 UI에 반영됩니다.
오류?
앱이 올바르게 실행되지 않는 경우 오타를 찾으십시오. Flutter의 디버깅 도구를 사용해보고 싶다면 DevTools 디버깅 및 프로파일링 도구 제품군을 확인하세요. 필요한 경우 다음 링크의 코드를 사용하여 다시 시작하십시오.
lib/main.dart
역주) 시작하기-첫 Flutter 앱 작성-part1-4단계 로 내용이 이어질 예정입니다.
'Flutter3 Docs 번역' 카테고리의 다른 글
| 시작하기-더 알아보기 (0) | 2022.12.26 |
|---|---|
| 시작하기-첫 Flutter 앱 작성-part1-4단계 (0) | 2022.12.21 |
| 시작하기-첫 Flutter 앱 작성-part1-2단계 (0) | 2022.12.19 |
| 시작하기-첫 Flutter 앱 작성-part1-1단계 (0) | 2022.12.17 |
| 시작하기-첫 Flutter 앱 작성-part1 (0) | 2022.12.16 |



댓글